Adobe Animate
Adobe Animate

Tutorial membuat animasi sederhana hello monster menggunakan salah satu software animasi 2D yang mudah digunakan yaitu Adobe Animate CC 2020.
Berikut merupakan tutorial membuat animasi sederhana menggunakan Adobe Animate CC. Yuk simak penjelasan lengkapnya!

Apa itu Animasi?
Apa yang terlintas dalam pikiran kita, saat mendengar kata Animasi Disney? Dreamworks? Pixar?
Ya, itu adalah beberapa studio besar pembuat animasi terbaik dunia. Atau judul film animasi yang kita sukai seperti Doraemon, Shinchan, Attack of Titan, Barbie, Spongebob, dan lain sebagainya.
Sebenarnya, apa itu animasi?
Animasi merupakan gambar bergerak yang disusun secara terampil dan teratur dalam hitungan waktu. Animasi bisa berupa benda hidup, benda mati, abstrak, atau tulisan.
Menurut asal katanya, animasi berasal dari bahasa inggris yaitu animate yang berarti menghidupkan benda mati. Oleh karena itu objek yang tadinya diam, kita gerakan menggunakan software sehingga terbentuklah animasi bergerak.
Animasi yang sering kita lihat sehari-hari yaitu pada film animasi (Doraemon, Naruto, Shinchan, dll), iklan, presentasi, media pembelajaran, game, dan masih banyak lagi.
Peran animasi sangat besar dalam mempromosikan produk menjadi lebih menarik dimata konsumennya, atau menarik para player dalam bermain sebuah game. Adanya elemen animasi memberikan dampak positif bagi audience dalam visual, auditory, dan kinesthetics. Pesan yang ingin disampaikan terasa lebih hidup dan menarik.
Software untuk Membuat Animasi 2D
Terdapat banyak aplikasi/software yang dapat kita gunakan untuk membuat animasi untuk pemula sampai profesional. Software-software tersebut ada yang gratis atau open source, ada juga yang berbayar. Kebanyakan software adalah berbayar, namun kita diperbolehkan mencoba software tersebut dengan tenggat waktu (free trial) .
Berikut adalah contoh software untuk membuat Animasi 2D
- Adobe Animate CC / Adobe Flash Professional (Berbayar)
- Synfig Studio (Gratis)
- Animation Paper(Gratis)
- Pencil (Gratis)
- Toon Boom
- Draw Plus
- Anime Studio
Membuat Animasi Sederhana Menggunakan Adobe Animate CC
Adobe Animate merupakan salah satu produk dari Adobe yang berawal dari Macromedia, kemudian menjadi Adobe Flash, dan kini berganti nama menjadi Adobe Animate CC. Fitur yang lebih lengkap dan user interface yang lebih baik dari Adobe Flash membuat Adobe Animate CC menjadi software yang handal bagi para animator 2D. Kita dapat membuat animasi sederhana hingga animasi yang sangat rumit menggunakan Adoba Animate CC ini. Berikut merupakan tampilan awal dari Adobe Animate CC 2020.

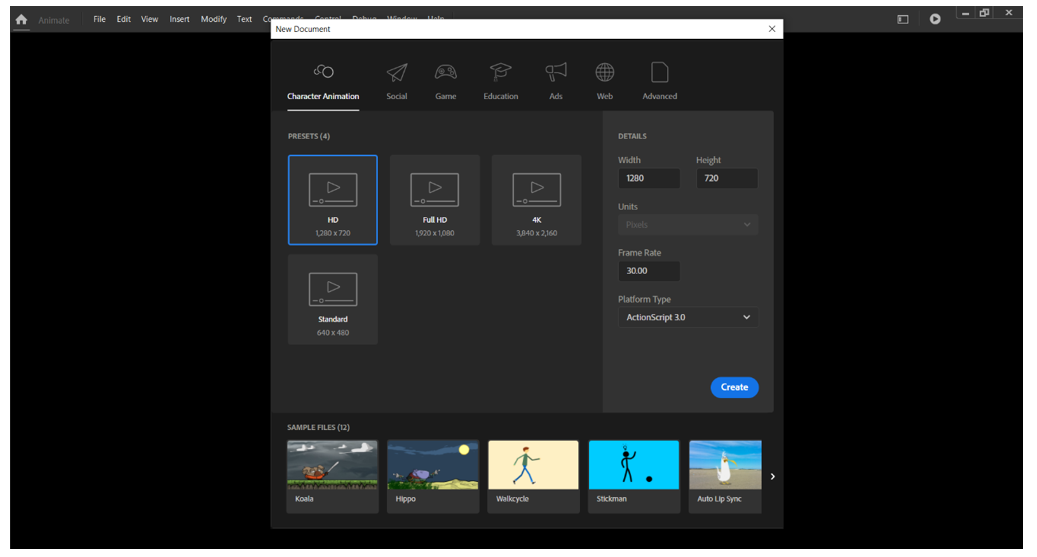
Pada setting lembar kerja awal, Pilih preset HD 1280 x 720 , frame rate 30 fps (frame per second yaitu 1 detiknya ada 30 frame yang akan berjalan), kemudian klik Create.

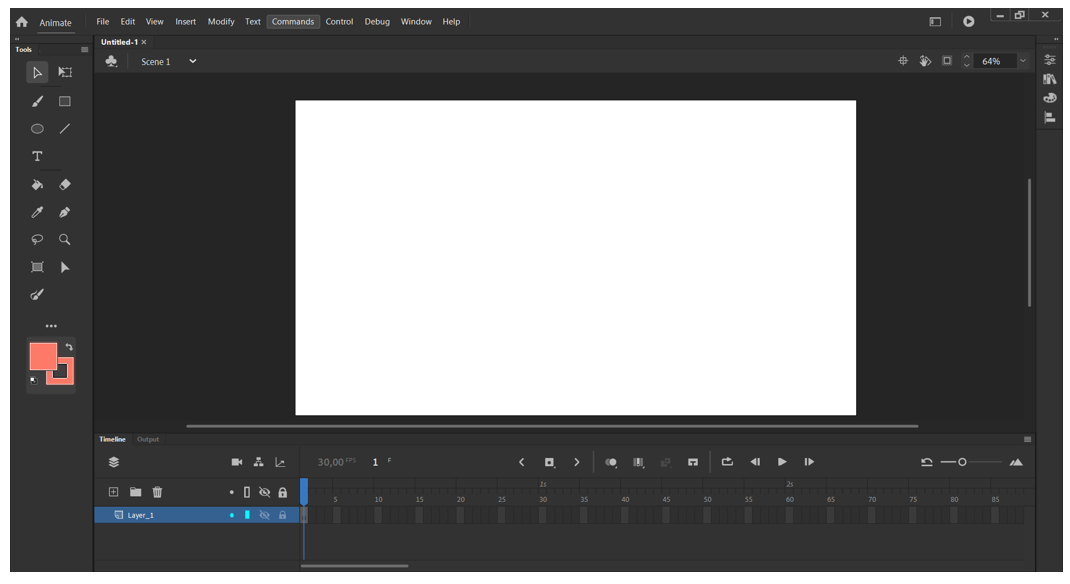
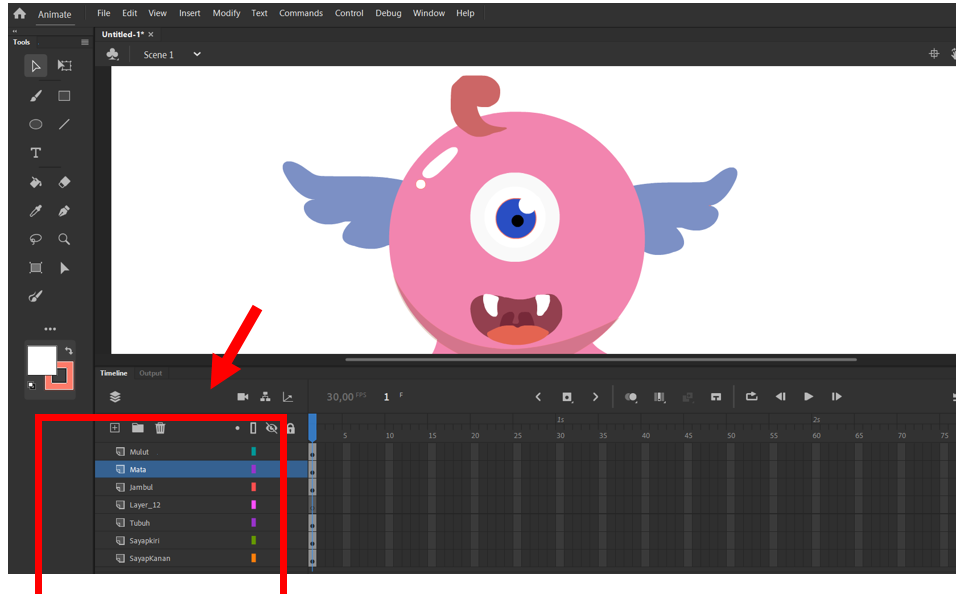
Tampilan lembar kerja awal di Adobe Animate seperti di atas.
Pertama-tama kita harus menggambar objek menggunakan pen tool atau brush sesuai keinginan.
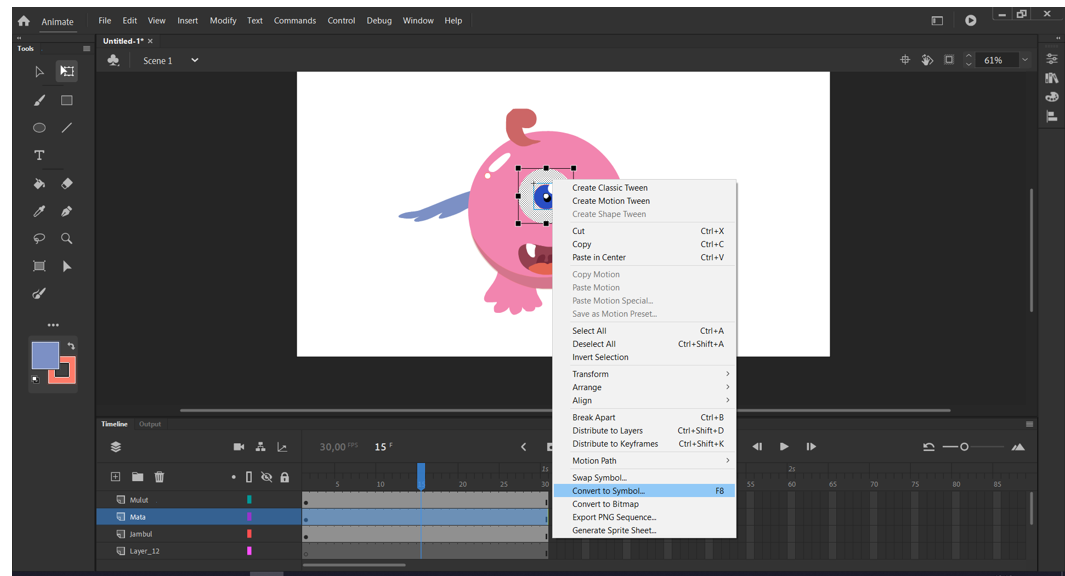
Untuk bagian-bagian yang nantinya kita ingin animasikan, kita harus mengubahnya menjadi symbol.
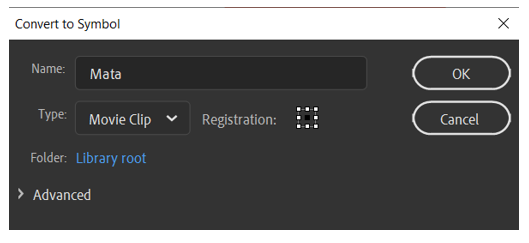
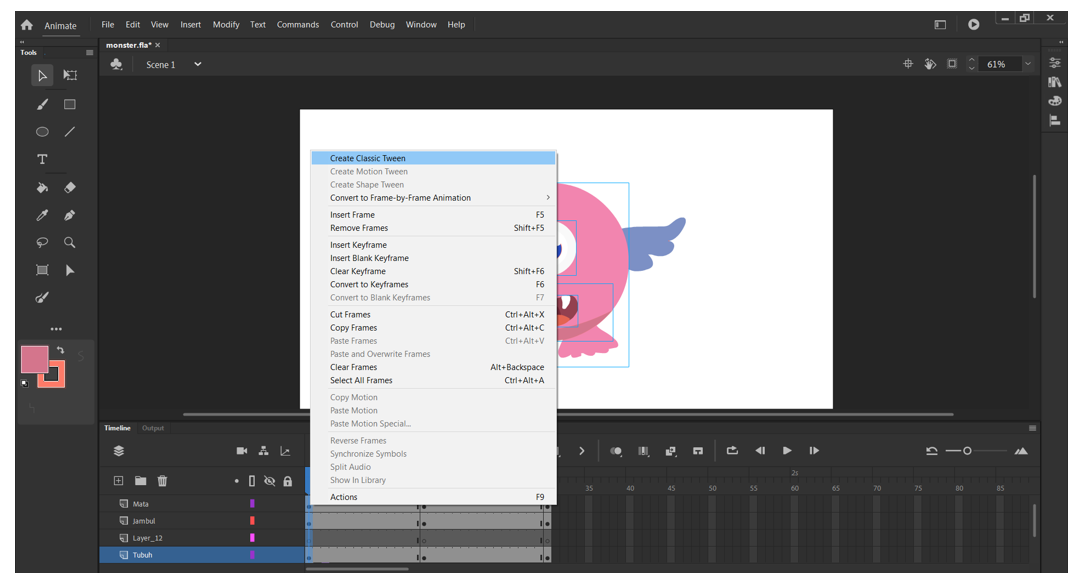
Selectsemua bagian dari objek kemudian klik kanan > Convert to Symbol

Kemudian akan muncul popup setting symbol, kemudia isikan nama symbol, tipe symbol kita pilih Movie Clip (karena kita akan memberikan animasi ke dalam symbol ini ).
Registration pilih titik tengah, kemudian Klik OK.

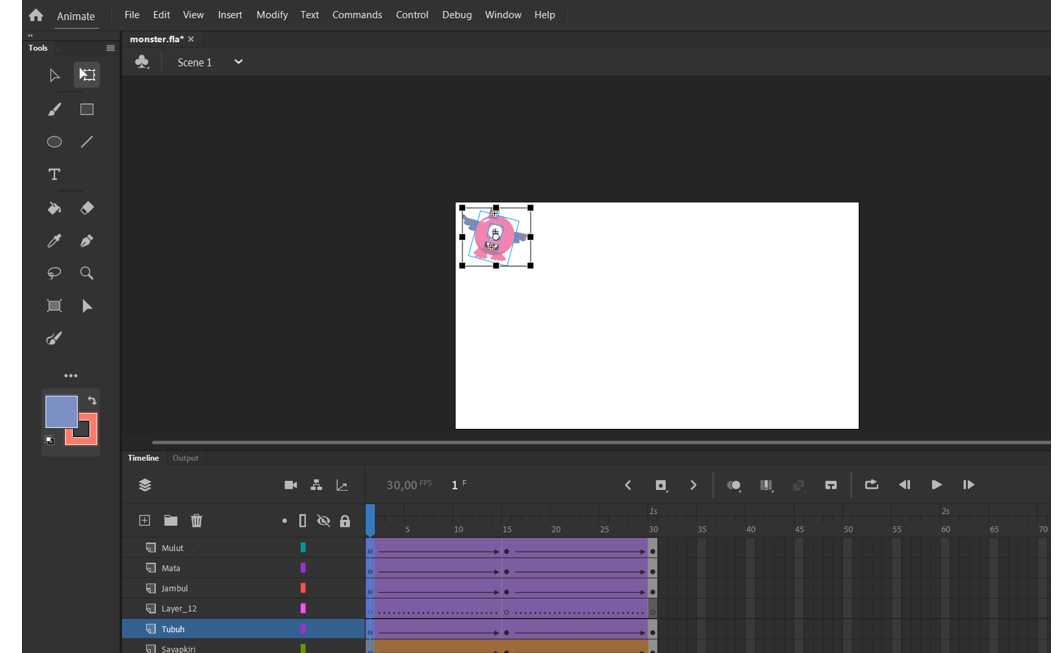
Kemudian kita membuat bagian-bagian tubuh karakter dan memisahkannya menjadi layer yang terpisah. Fungsinya agar memudahkan dalam proses animasinya nanti. Buatlah layer seperti di bawah ini.

Setelah layer sudah siap, dan semua bagian sudah di-convert/diubah menjadi MovieClip.
Selanjutnya adalah proses animasi.
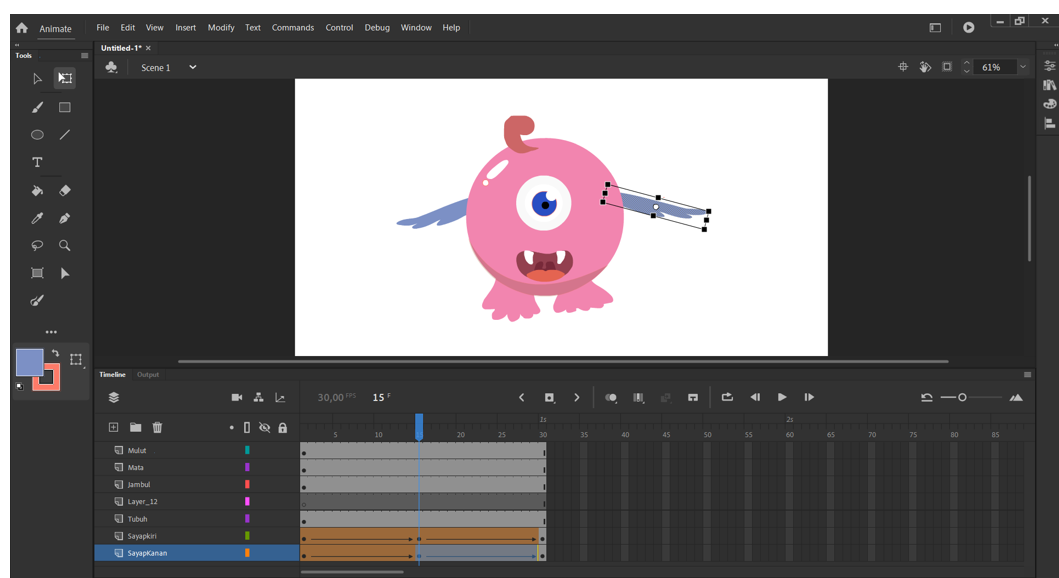
Animasi Sayap
Pada bagian Timeline, klik layer Sayap
Kemudian pada frame ke 15 dan 30 , klik kanan lalu pilih Insert Keyframe
Pada Keyframe 15 kita ubah bentuk sayap sedikit turun, kemudian pada frame ke1 klik kanan dan pilih Create Shape Tween.

Lakukan hal yang sama pada sayap kanan.
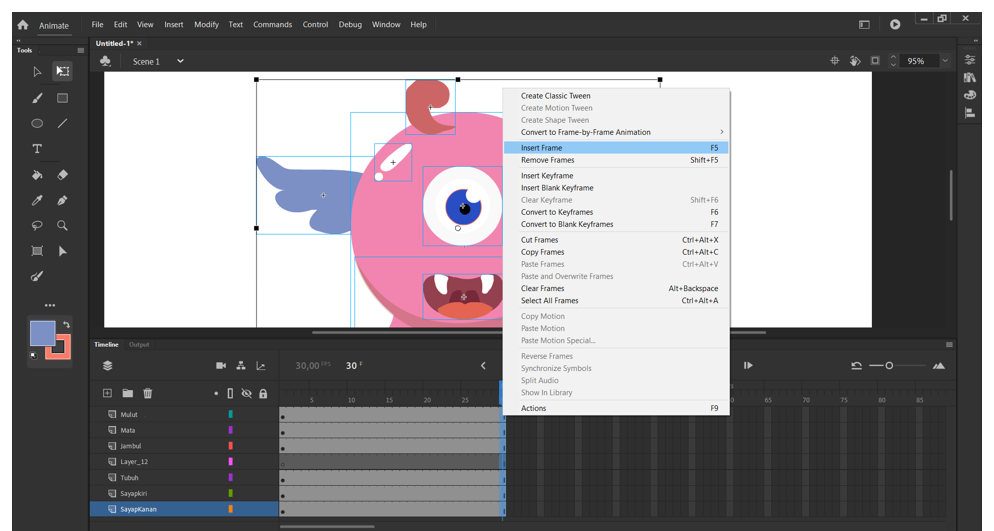
Setelah itu kembali ke Scene 1, dan Insert Frame di frame 30
Caranya select frame 30 di semua layer, klik kanan dan pilih Insert Frame atau F5.

Kemudian lakukan di semua layer
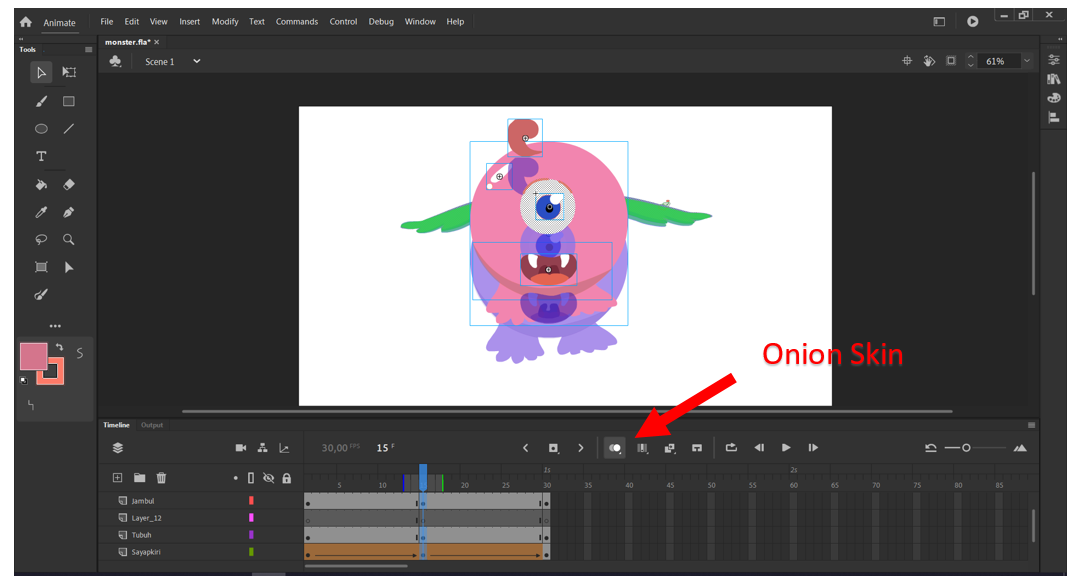
Kita bisa mengaktifkan Onion Skin untuk melihat Keyframe pertama sebagai pembanding animasi.
Onion Skin

Kemudian di frame 1 dan 15 kita klik kanan dan insert Classic Tween

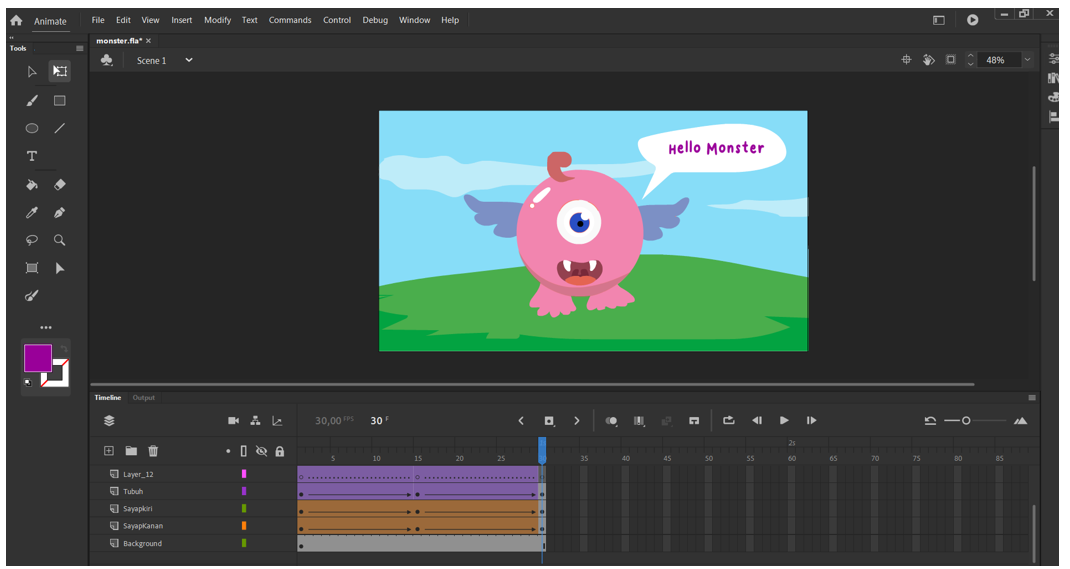
Kita bisa memodifikasi letak dan posisi karakter sehingga animasinya lebih menarik.

Tambahkan Background dan dekorasi sehingga animasi lebih menarik.

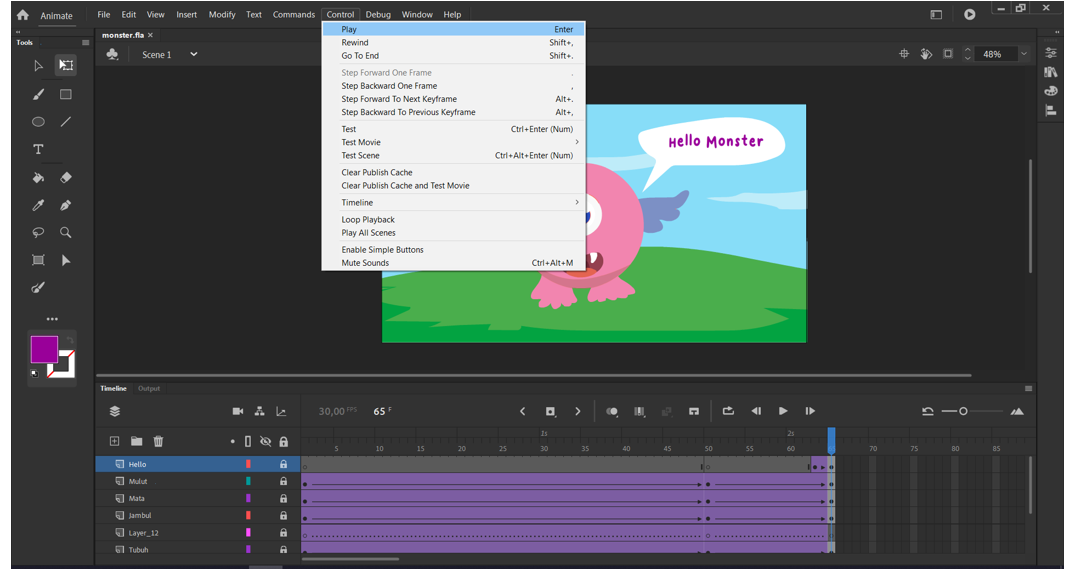
Jika sudah selesai, untuk melihat hasil animasi kita bisa klik Menu Control > Test atau Control > Play atau Enter.

Save Project dengan Cara Klik File > Save
Kemudian Export Animasinya dalam bentuk swf atau Gif sesuai keinginan.
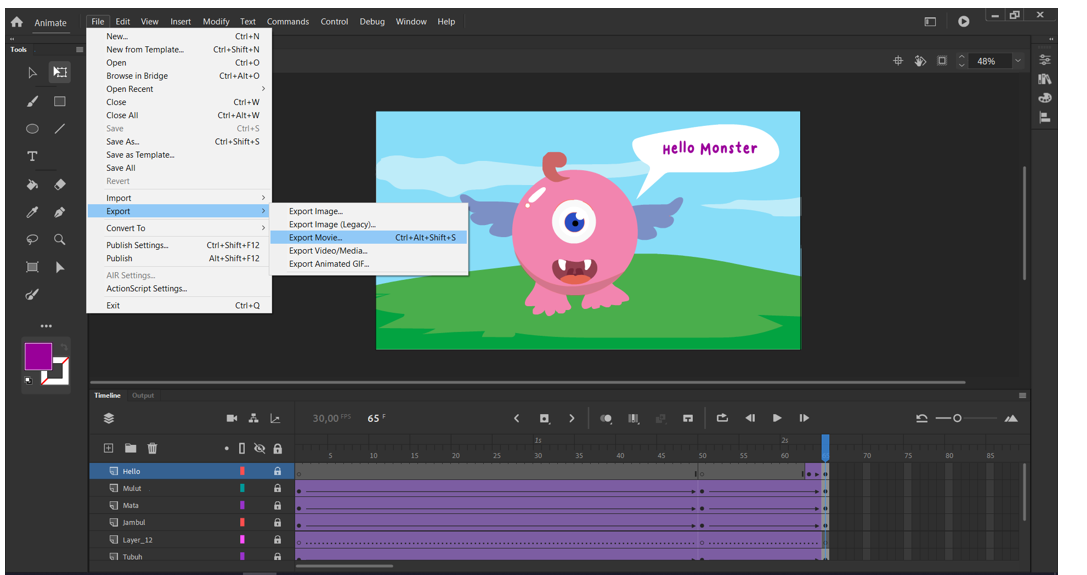
Klik Menu File > Export > Export Movie > Pilih Save as type “SWF”

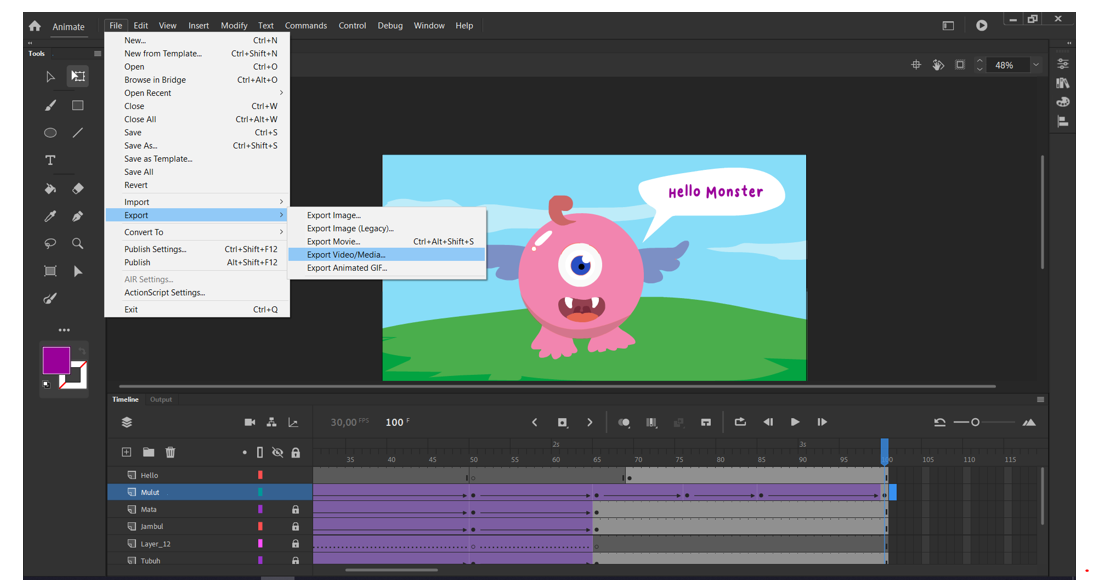
Atau bisa dengan Export > Export Video/Media

Yey. Selamat !!

Komentar
Posting Komentar
Tulis Komentar